実現したいこと
WEBサイト制作の新手法??
コードを一切書かずにWEBサイトを公開できるか興味が湧いて、実験的な試みを記事にしました。
サイトマップ、ワイヤーフレーム、コーディング、記事、インフラをChatGPTで制作・構築し、WEBサイト公開を目指します。
インフラはAWSのEC2もしくは、Lambdaを想定しています。
この記事のゴール
この記事では、サイトマップとワイヤーフレームの制作までを行います。
この記事に書いてあること
- ChatGPTを利用したサイトマップとワイヤーフレームの制作方法について
書いていないこと
- 具体的な技術に関することは書いておりません。
WEBサイトのテーマを決める
どのようなサイトを制作するかについて、今回は「塗装業」のコーポレートサイトに決めました。
選択した理由は、知り合いが塗装屋さんなのでより身近に感じられるためです。
早速ChatGPTにお願いしましょう!
ChatGPTにお願い
あなたは優秀なWEBマーケッターです。
指示内容
以下の前提条件でコーポレートサイト制作にあたって重要な事項を教えて下さい。
前提条件
- 私は建物の塗装をする業者です
- SEOに強いWEBサイトを制作したい
ChatGPT回答
建物塗装業者として、コーポレートサイト制作にあたって重要な事項は以下の通りです。
1. キーワードリサーチ
検索エンジン最適化(SEO)に強いWEBサイトを制作するためには、検索されるキーワードを把握することが必要です。建物塗装業者として、塗装業に関連するキーワードをリサーチし、そのキーワードをサイト内に適切に配置することが大切です。
2. コンテンツ制作
キーワードリサーチをもとに、ユーザーが求める情報を提供するコンテンツを制作する必要があります。例えば、塗装の種類や塗装の流れ、施工事例など、ユーザーが知りたい情報を網羅的に掲載することが求められます。また、わかりやすい表現や、イラストや写真を活用することで、ユーザーの理解を深めることができます。
3. レスポンシブデザイン
スマートフォンやタブレットなど、様々な端末からアクセスされることが予想されるため、レスポンシブデザインを採用することが重要です。レスポンシブデザインとは、端末のサイズに合わせてレイアウトを自動的に調整することで、ユーザーが快適に閲覧できるサイトを実現する方法です。
4. ページ速度
ユーザーがストレスなくサイトを閲覧できるように、ページ速度にも注意が必要です。ページの読み込み速度が遅いと、ユーザーはサイトを離れる可能性が高くなります。ページ速度を改善するためには、画像の最適化や不要なコードの削除などが必要となります。
5. リンク戦略
外部からのリンク(バックリンク)は、検索エンジンの評価に大きな影響を与えます。そのため、自社サイトへのバックリンクを増やすことが重要です。例えば、業界のニュースサイトや専門サイトへの寄稿や、SNSでの情報発信などが有効な手段となります。
これらの事項を踏まえて、建物塗装業者としてSEOに強いWEBサイトを制作すること
ChatGPTからの回答が最後少し切れてしまいましたが、必要なことは聞けました。 (「続き」などを入力すれば最後まで回答してくれます。)
「2. コンテンツ制作」について深堀りしていきます。
サイトマップの制作
まずはサイトマップを制作します。
最初は雑に聞いてみました。
ChatGPTにお願い
“2.コンテンツ制作”についてサイトマップを提案してください。
ChatGPT回答
以下は、建物塗装業者のコーポレートサイトのサイトマップの一例です。
- ホームページ
- サイト紹介
- 施工事例
- お問い合わせフォーム
- 施工内容
- 外壁塗装
- 屋根塗装
- 防水工事
- その他工事
- 施工の流れ
- お客様との打ち合わせ
- 現地調査
- 見積もり
- 施工
- 完了検査
- 料金案内
- 料金表
- キャンペーン情報
- 会社情報
- 会社概要
- スタッフ紹介
- アクセスマップ
- ブログ
- 施工事例や施工のコラム
- 業界ニュース
以上のサイトマップを基に、各ページに必要なコンテンツを充実させることで、ユーザーにとって有益な情報を提供することができます。また、サイトマップに沿って、キーワードを適切に配置することで、SEOにも効果的なサイト制作ができます。
リスト形式で提案してくれましたが階層構造が不明なので、少し調整します。
ホームページの内容を以下のように変更します。
- ホームページ
- 施工内容
- 施工の流れ
- 料金案内
- 会社情報
- ブログ
- お問い合わせフォーム
言語モデルにサイトマップをどう表現してもらうかを色々試してみました。 例えば以下のような。
ChatGPTにお願い
サイトマップをフローチャートのテキストで表現してください。
ChatGPT回答
トップページ
|
|----> 企業情報
|
|----> サービス
| |
| |----> サービス一覧
| |
| |----> サービス詳細
|
|----> ポートフォリオ
| |
| |----> ポートフォリオ一覧
| |
| |----> ポートフォリオ詳細
|
|----> コンタクト
おかしな日本語文になってますが、なんとなく解釈してくれて、それっぽい回答をしてくれました。
その他にもUML形式でお願いしてみましたが、「申し訳ございませんが、私は文書生成モデルであり〜」と断られ、リスト形式で回答してくれたり、WEBツールを利用するように促されたりで、ちょっと苦戦しました。
試行錯誤の末、最終的にイメージが付きやすい図で表現したいと思い、以下のような指示をしました。
ChatGPTにお願い
サイトマップをPlantUMLの状態遷移図形式で表現してください。
ChatGPT回答
@startuml
[*] --> Home
Home --> サイト紹介 : 遷移
Home --> 施工事例 : 遷移
Home --> お問い合わせフォーム : 遷移
施工内容 --> 外壁塗装 : 遷移
施工内容 --> 屋根塗装 : 遷移
施工内容 --> 防水工事 : 遷移
施工内容 --> その他工事 : 遷移
施工の流れ --> お客様との打ち合わせ : 遷移
施工の流れ --> 現地調査 : 遷移
施工の流れ --> 見積もり : 遷移
施工の流れ --> 施工 : 遷移
施工の流れ --> 完了検査 : 遷移
料金案内 --> 料金表 : 遷移
料金案内 --> キャンペーン情報 : 遷移
会社情報 --> 会社概要 : 遷移
会社情報 --> スタッフ紹介 : 遷移
会社情報 --> アクセスマップ : 遷移
ブログ --> 施工事例や施工のコラム : 遷移
ブログ --> 業界ニュース : 遷移
@enduml
過去の回答を認識しており、Homeの内容がおかしかったり、
すべて「遷移」になっていたりだったので以下のように部分的に編集しました。
@startuml
[*] --> Home
Home --> サイト紹介 : 遷移
Home --> 施工内容 : 遷移
Home --> 施工の流れ : 遷移
Home --> 料金案内 : 遷移
Home --> 会社情報 : 遷移
Home --> ブログ : 遷移
Home --> お問い合わせフォーム : 遷移
施工内容 --> 外壁塗装 : コンテンツ
施工内容 --> 屋根塗装 : コンテンツ
施工内容 --> 防水工事 : コンテンツ
施工内容 --> その他工事 : コンテンツ
施工の流れ --> お客様との打ち合わせ : コンテンツ
施工の流れ --> 現地調査 : コンテンツ
施工の流れ --> 見積もり : コンテンツ
施工の流れ --> 施工 : コンテンツ
施工の流れ --> 完了検査 : コンテンツ
料金案内 --> 料金表 : コンテンツ
料金案内 --> キャンペーン情報 : コンテンツ
会社情報 --> 会社概要 : コンテンツ
会社情報 --> スタッフ紹介 : コンテンツ
会社情報 --> アクセスマップ : コンテンツ
ブログ --> 施工事例や施工のコラム : コンテンツ
ブログ --> 業界ニュース : コンテンツ
@enduml
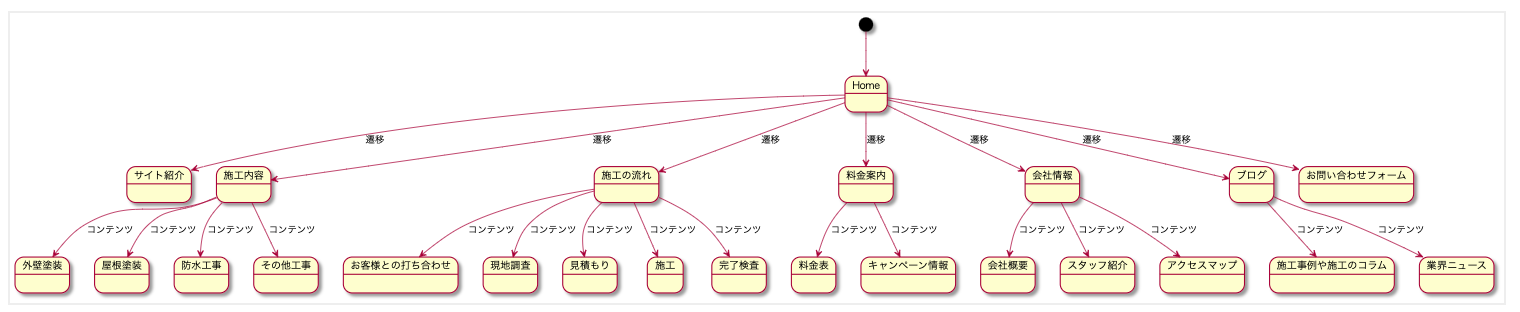
PlantUMLをWEBツールで変換して図にしたものが以下です。

自分のイメージしていた形に近いので、サイトマップはこれで完成とします。
ワイヤーフレームの制作
続いてワイヤーフレームを制作したいと思います。
どの程度のクオリティで妥協?するのかというところがポイントになるのかなと考えていました。
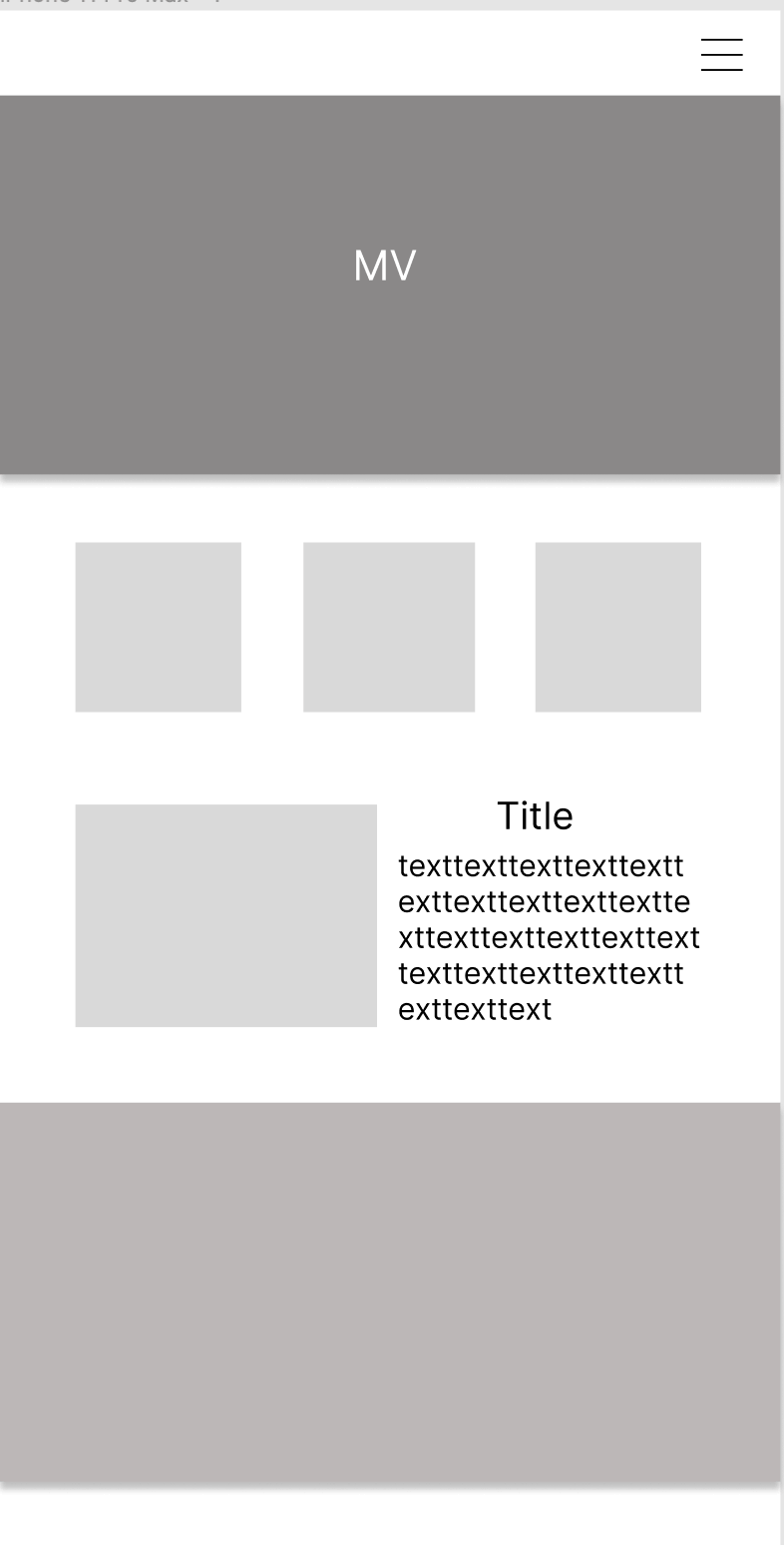
ワイヤーフレームのざっくりとした完成イメージは以下のようなものを想定しています。
これくらいでできたら嬉しい。

しかし、どういうお願いをしたら上記のようなワイヤーを作れるんだろうな〜と考え、 HTMLで出力してもらったらどうだろうと以下のお願いをしてみました。
ChatGPTにお願い。
上記のサイトマップのワイヤーフレームをhtmlで作成お願いします。
ChatGPT回答
申し訳ございませんが、私は文書生成モデルであり、HTMLコードを生成することはできません。代わりに、Web開発者にHTMLコードを生成する手順を提示することができます。
1.ページ構造を設計する: まずは、各ページの構造を設計することから始めます。これには、ヘッダー、フッター、メインコンテンツなどが含まれます。
2.HTMLマークアップを使用する: 次に、各ページの構造に対応するHTMLマークアップを使用して、ページを作成します。このマークアップには、見出し、パラグラフ、リスト、イメージなどが含まれます。
3.CSSを使用する: HTMLマークアップにCSSを使用して、ページのデザインを設定します。このCSSには、フォント、色、背景などが含まれます。
4.JavaScriptを使用する: ページの機能を追加するためにJavaScriptを使用することもできます。このJavaScriptには、フォームバリデーション、インタラクションなどが含まれます。
これらの手順に従って、「塗装業者」のサイトマップを元にしたワイヤーフレームをHTMLで作成することができます。
なるほど、断られました…
あきらめずに、条件にレイアウトを作るためのTailwind CSSを指定して、もう一度トライ!!
ChatGPTにお願い
上記のそれぞれのページのワイヤーフレームを作成してください。
条件
- ワイヤーフレームのレイアウトはtailwindcssでつくってください
ChatGPT回答
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>塗装業者</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css">
</head>
<body class="bg-gray-100">
<header class="bg-white border-b border-gray-200 py-6">
<div class="container mx-auto">
<h1 class="text-2xl text-center font-medium">塗装業者</h1>
</div>
</header>
<nav class="bg-white py-6">
<div class="container mx-auto">
<ul class="flex justify-center">
<li><a class="px-4 text-lg font-medium" href="#">トップページ</a></li>
<li><a class="px-4 text-lg font-medium" href="#">企業情報</a></li>
<li><a class="px-4 text-lg font-medium" href="#">サービス</a></li>
<li><a class="px-4 text-lg font-medium" href="#">ポートフォリオ</a></li>
<li><a class="px-4 text-lg font-medium" href="#">コンタクト</a></li>
</ul>
</div>
</nav>
<main class="py-6">
<div class="container mx-auto">
<h2 class="text-3xl font-medium mb-6">トップページ</h2>
<p class="text-lg mb-6">ここにトップページのコンテンツが入ります。</p>
<h2 class="text-3xl font-medium mb-6">企業情報</h2>
<p class="text-lg mb-6">ここに企業情報のコンテンツが入ります。</p>
<h2 class="text-3xl font-medium mb-6">サービス</h2>
<p class="text-lg mb-6">ここにサービスのコンテンツが入ります。</p>
<h2 class="text-3xl font-medium mb-6">ポートフォリオ</h2>
<p class="text-lg mb-6">ここにポートフォリオのコンテンツが入ります。</p>
<h2 class="text-3xl font-medium mb-6">コンタクト</h2>
<p class="text-lg mb-6">ここにコンタクトのコンテンツが入ります。</p>
</div>
</main>
<footer class="bg-white border-t border-gray-200 py-6">
<div class="container mx-auto">
<p class="text-center text-lg">© 塗装業者</p>
</div>
</footer>
</body>
</html>
「htmlで作成してください」という指示を忘れたにも関わらず、htmlを生成してくれました。
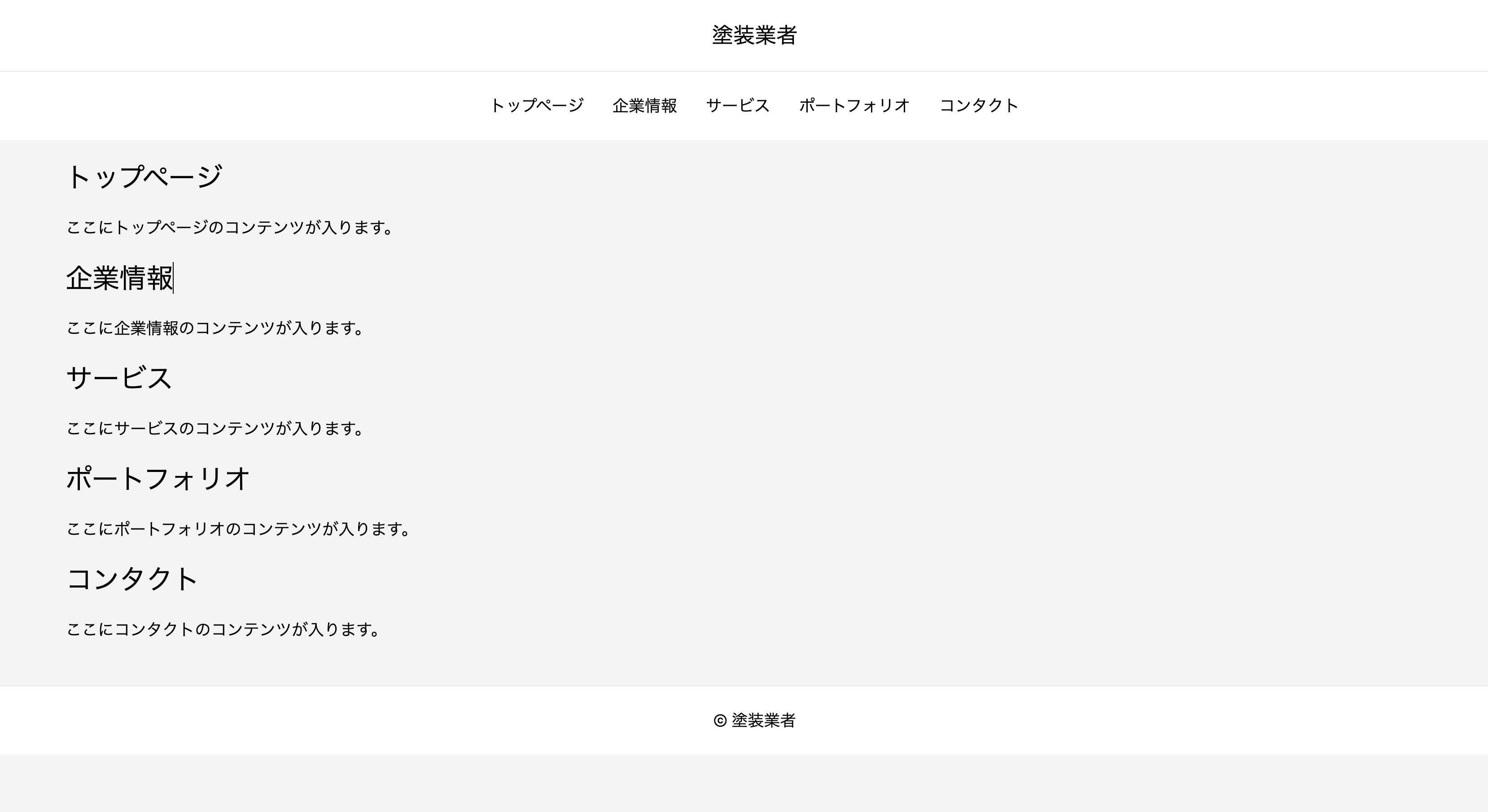
早速ブラウザを開いて見てみましょう!

なるほど…
結構ざっくりだけど仕方ないのかな。
ん..ただもうちょっと、調整したい。
ChatGPTにお願い
ありがとうございます。
上記もう少し、デザイン性があるワイヤーにしたいです。
ChatGPT回答
当然です。以下は、Tailwind CSSを使用して「塗装業者」のサイトマップを元にしたよりデザイン性があるワイヤーフレームのHTMLマークアップの例です。
<!DOCTYPE html>
.
.
.
おお!!
「当然です。」とは頼もしいですね!
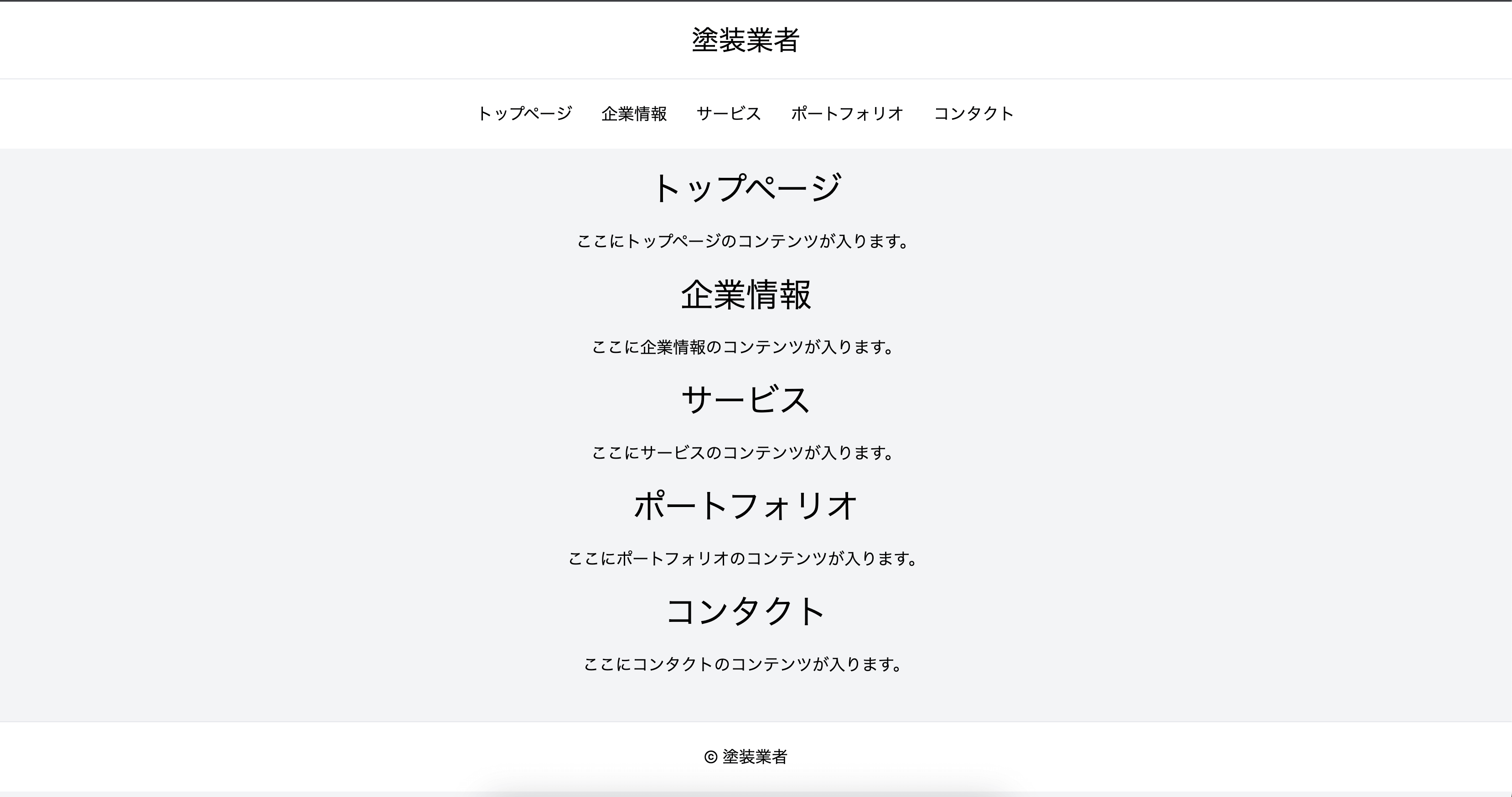
早速見てみましょう!!!

うん、はい、真ん中にきましたね。
なるほど…
私のプロンプト生成能力の修行が必要ですね。
ここから試行錯誤の履歴をスクショ画像で並べていきます。






途中コンテンツが変わったり、急に寂しくなったりしました..
10回ほど質問しまくって、ようやく納得できるワイヤーフレームができました。
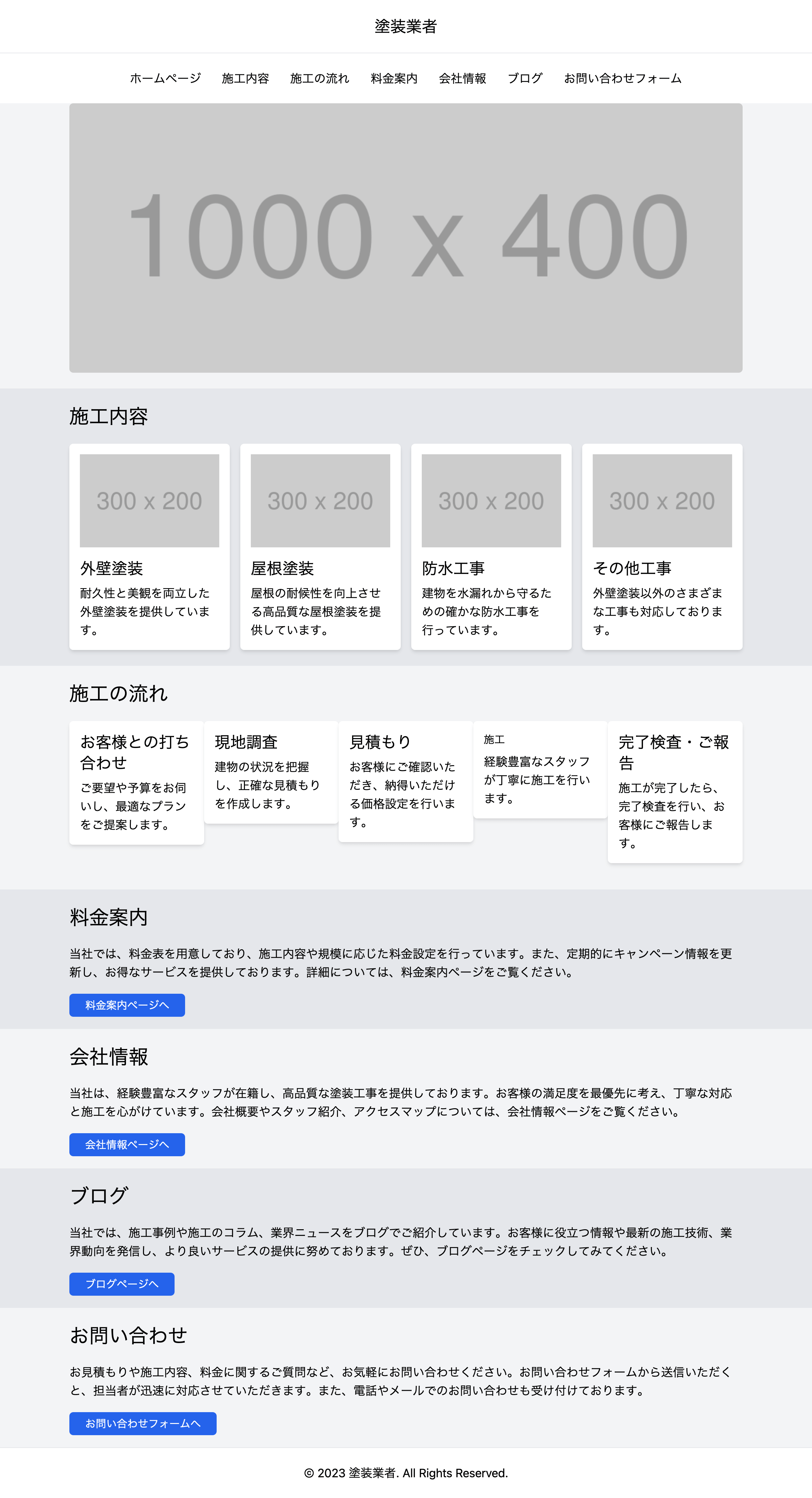
トップページのワイヤーフレームです。
ChatGPTにお願い
上記のワイヤーフレームのホームページをhtmlで表現してください。
条件:
- 塗装業者のコーポレートサイトを制作しています
- メインビューを入れること
- 必要に応じてダミー画像を入れること
- ダミー画像は”https://placehold.jp/[width]x[height].png”を利用する
- [width]と[height]にはコンテンツサイズに合う数値をいれること
- レイアウトの表現はtailwindcssを使うこと
- コンテンツの文章も充実させること
その後追加でお願い。
ChatGPTにお願い
ありがとうございます。
もう少しデザイン性のあるレイアウトにしてください。
ChatGPT回答
デザイン性のあるレイアウトを追加するために、以下のHTMLコードでは、カードコンポーネントとグリッドシステムを使用しています。また、各セクションに適切なスペーシングと背景色を追加し、視覚的な階層を作成しています。
<!DOCTYPE html>
.
.
.
</html>
このHTMLコードでは、さまざまなカラー、シャドウ、およびフォントスタイルを使用してデザイン性を高めました。Tailwind CSS を使用して、レスポンシブなレイアウトとコンポーネントを作成しています。これにより、デバイスのサイズに関係なく、ユーザーに適切なビューが提供されます。
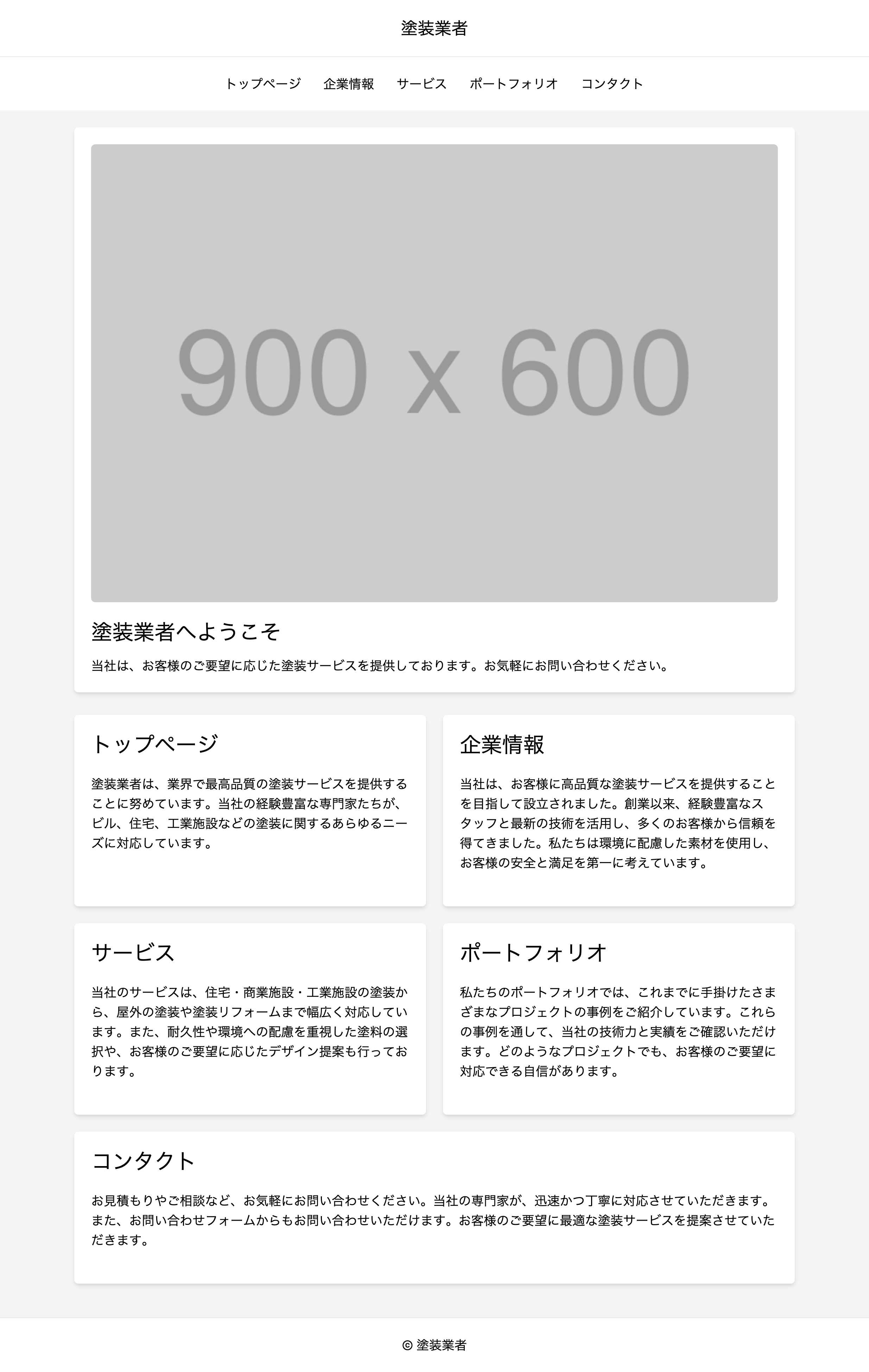
出来上がったワイヤーフレームはこちらです。

多少のズレなどはありますが、許容範囲なのでトップページはこれでOKとします。
他のページも同様にワイヤーフレームを制作していきたいと思います。
終わりに
プロンプトを調整するごとに指示内容、条件などの指定方法、コツのようなものがわかってきました。
プロンプトの生成のコツについては色々な記事を見ていて知ってはいましたが、今回はざっくりとした指示内容からはじめて、プロンプトの詳細度を上げて回答が変化する様を楽しみながら確認できました。
今回はワイヤーフレームの制作までなので、ある程度のレイアウトで問題ないのですが、デザインをしっかりと適用するための指示はある程度のデザイン知識が必要だろうなと感じました。
デザインの知識がない中で調べながらどこまで、仕上げられるか、また試行錯誤したいと思います。
次回はインフラ(AWSを想定)構築をChatGPTにお願いしてみようと思います。

